PDF in einem Post bzw. einer Seite bei Blogger Blogspot darstellen
Kann man ein PDF in einem Blogger Blogspot Blog darstellen? Wie kann man in einem Blogspot Blog ein PDF anzeigen? Wie kann man ein PDF bei Blogger einbetten?
Grundsätzlich gibt es keine Möglichkeit, ein PDF in einem Blogger Blogspot Blog darzustellen bzw. einzubetten. Man kann in einem Post einen Link zu einem PDF setzen und das war es. Das PDF muss auch öffentlich zugänglich sein, sprich bei einem Anbieter von kostenlosen oder entgeltpflichtigen Webspace hochgeladen worden sein.
Zu diesem PDF existiert dann ein Pfad in Form einer URL (Webadresse) z.B. www.webspace.com/ID/pdf-ordner/mein.pdf und diese URL kann man in einem Post mit einem Wort oder einem Bild verlinken.
Auch wenn die Frage zur Darstellung eines PDF in einem Blogger Post immer wieder auftaucht, es ist nicht unmöglich. Es stellt sich nur die Frage ob es sinnvoll ist. Die meisten Blogger Blogspot Standard Template Vorlagen haben eine Postbreite von unter 600 Pixel Breite.
Hat man zum Beispiel nur eine Postbreite von 400 oder weniger Pixel, dann ist eine Integration eines PDF in einen Post eher ungeeignet. Es wird dann nämlich ein horizontaler Scrollbalken integriert und der Leser muss erst horizontal und dann auch noch nach unten scrollen. Von einem Lesegenuss kann da keine Rede mehr sein, wahrscheinlich wird es die meisten Leser nerven und man hätte besser gleich den Link zum PDF gepostet damit es heruntergeladen werden kann.
Um dies bildlich verständlich zu machen soll es mal gleich ausprobiert werden.
PDF in einen Post oder eine Seite bei Blogger Blogspot einbetten
Es wird ein PDF und eine dazugehörige URL benötigt.
Zur Darstellung des PDF wird der Google Docs Viewer in den Post oder auch eine Seite integriert. In diesem Beispiel wird auf ein PDF verlinkt, welches bei dem Anbieter Dropbox hochgeladen wurde.
Der Link zum PDF:
http://dl.dropbox.com/u/38275577/bloggerlatein/Artikel-als-Pdf/YouTube-Video-in-einen-Blogger-Blogspot-Post-einbetten.pdf
Dann sucht man die Seite vom Google Docs Viewer (https://docs.google.com/viewer) auf, gibt in die erste Zeile die URL des PDF ein und klickt auf Link generieren.
Aus der dritten Zeile bei For an embedded viewer, use this HTML tag instead: kopiert man den Code.
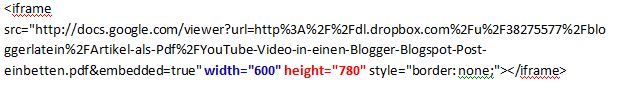
Der sieht dann so aus:
Die Breite (width=”600”) wird mit 600 Pixel ausgegeben und die Höhe (height=”780”) mit 780 Pixel. In diesem Post wird es passen, da eine Breite von ca. 720 Pixel zur Verfügung steht. In einigen Blogs wird man die Breite des PDF Viewers reduzieren müssen, man kann mal mit 450 Pixel beginnen. Kennt man seine Postbreite nicht dann kann man bei width 100 Prozent einsetzen (width=”100%”) und der Viewer wird an genau die zur Verfügung stehende Postbreite angepasst. Die Höhe kann dann auch nach Bedarf geändert werden.
Dann wird dieser Code in einem Post oder einer Seite im Editor im Schreibmodus HTML (bearbeiten) eingefügt und gespeichert. Blog neu laden und der PDF Viewer sollte angezeigt werden. Mit den Browsern Firefox, Chrome, Opera und Safari funktionierte es wunderbar, nur der Internet Explorer stieg mal wieder aus.
Wer eine sehr geringe Postbreite hat wird nun das Problem sehen. Die Schrift ist kaum zu lesen, weil der PDF Viewer der geringeren Postbreite angepasst wurde. Der Text in diesem PDF wurde schon großzügig in der Schriftgröße 11 verfasst. Hat nun jemand nur 10, 9 oder noch weniger für die Schriftgröße verwendet, wird man am PDF Viewer die Lupe zur Vergrößerung nutzen müssen. Da der PDF Viewer aber nicht breiter als der Post wird, erscheint am PDF Viewer ein horizontaler Scrollbalken und man kann nun Zeile für Zeile scrollen. Damit wird man seine Leser wohl nicht wirklich beglücken und das PDF lässt sich auch nicht herunterladen. All jene, die eine breite Postbreite haben und wenn das PDF in einer ausreichenden Schriftgröße verfasst wurde, können sich über die gelungene Darstellung freuen.
Wie man nun sehen konnte ist es sehr wohl möglich ein PDF in einem Blogger Blogspot Blog darzustellen.
Und was wurde nun eigentlich gemacht? Der Google Docs Viewer und die URL zum PDF wurden in einem Code verpackt – ein Inlineframe (Iframe) – und im HTML Modus des Editors in einen Post oder eine Seite eingefügt.
Beispiele:
Breite des Viewers auf 400 Pixel eingestellt
Breite des Viewers auf 500 Pixel eingestellt
Breite des Viewers auf 600 Pixel eingestellt
Breite des Viewers auf 100% eingestellt



0 Kommentare:
Kommentar veröffentlichen