Wo lässt sich der HTML Code bei Blogger Blogspot ändern?
Wo kann man in der alten Blogger Oberfläche den HTML Code ändern? Wo kann man in der neuen Blogger Oberfläche den HTML Code ändern? Wo lässt sich für einen Blogger Blogspot Blog der HTML Code ändern?
Manchmal kommt man nicht darum, Eingriffe im HTML Code der Template Vorlage von Blogger zu tätigen. Kleinste Veränderungen können aber zu großen Schäden am Blog führen, deshalb ist es ratsam, die Versuche vorerst an einem eigens dafür angelegten Testblog mit gleicher Template Vorlage zu probieren.
Wenn man es zu mühsam findet einen Testblog zu nutzen, dann sollte vor jeden Eingriff im HTML Code die Template Vorlage (Design) und der Blog (Artikel + Kommentare) gesichert werden. Diese können bei größeren Schäden dann wieder auf den Blog hochgeladen werden.
Für die durchschnittliche Blognutzung wird man ohnehin so gut wie nie am HTML Code werkeln müssen. Gelegentlich lassen sich aber einige Widgets nur so entfernen, hinzufügen oder Einstellungen tätigen, dass ausgewählte Gadgets nur auf bestimmten Seiten angezeigt werden. Oder man möchte eine spezielle Menüleiste (Navigation) oder bestimmte Social Media Buttons integrieren. Zahlreiche Veränderungen sind mit dem Eingriff in den HTML Code möglich, sollten aber ohne Vorkenntnisse mit etwas Vorsicht genossen werden.
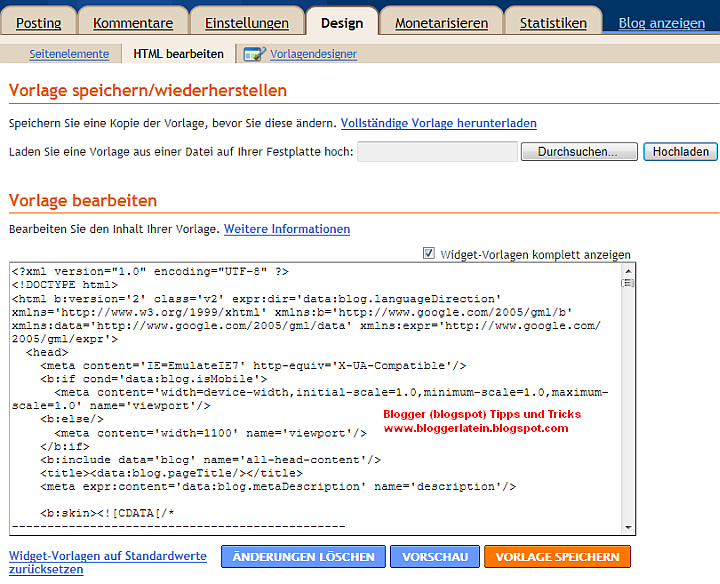
Zugang zum HTML Code in der alten Blogger Oberfläche
- bei blogger.com einloggen und entsprechenden Blog aufsuchen
- Design >> HTML bearbeiten >> Haken bei Widget-Vorlagen komplett anzeigen
- dort kann der HTML Code bearbeitet werden
Zugang zum HTML Code in der neuen Blogger Oberfläche
- bei blogger.com einloggen und entsprechenden Blog aufsuchen
- Vorlage >> Live im Blog >> HTML bearbeiten und es erscheint dieser Warnhinweis: “Die HTML-Bearbeitung kann die Funktionsweise mancher Funktionen beeinflussen und wird daher nur fortgeschrittenen Nutzern empfohlen. Wenn Sie den HTML-Code der Vorlage bearbeiten, kann dies unvorhergesehene Folgen für andere Blogger-Funktionen haben. Wir empfehlen Ihnen zunächst den Vorlagendesigner, wo Sie im Bereich "Erweitert" CSS-Code hinzufügen können.”
- wer aber Veränderungen im HTML Code vornehmen möchte, ignoriert diesen Hinweis und klickt auf Fortfahren >> Haken bei Widget-Vorlagen komplett anzeigen
- dort kann der HTML Code bearbeitet werden


2 Kommentare:
und wie kann ich eine vorlage auf der neuen blogger oberfläche hochladen?
@bebeqiims ♥
Hochladen (Upload) einer Vorlage bei Blogger (neue Oberfläche):
VORLAGE >> Backup/Wiederherstellung (Button oben rechts)anklicken >> In der Spalte "Vorlage aus einer Datei auf Ihrer Festplatte hochladen" auf DURCHSUCHEN klicken und es öffnet sich ein neues Fenster. Dann suchst Du die entsprechende Datei auf Deinem PC und lädst diese hoch (oranger Button "Hochladen" anklicken).
Dann lädst Du Deinen Blog neu und es sollte ein neues Design erscheinen.
PS: Es lassen sich nur Vorlagen mit der Endung .xml hochladen. Vorlagen mit anderen Endungen (z.B. .php) sind für Blogger.com leider nicht geeignet.
Viele Grüße
Kommentar veröffentlichen