Social Buttons, Share Buttons bei Blogger Blogspot aktivieren
Wo aktiviert man die Social Media Buttons bei Blogger Blogspot? Wo aktiviert man die Share Buttons bei Blogger Blogspot? Wie kann man Social Media Buttons bei Blogger Blogspot einbinden? Wie kann man Share Buttons bei Blogger Blogspot einbinden?
Wer Besitzer eines Blogger Blogspot Blogs ist, weiß vielleicht schon, dass bei Blogger die Social Media Buttons bzw. die Share Buttons bereits integriert sind.
Vielleicht hat man die Social Media Buttons irgendwann einmal deaktiviert und weiß nun nicht mehr, wie man sie wieder in den Blog einbindet.
Es könnte aber auch sein, dass man eine Template Vorlage von Blogger oder Drittanbietern nutzt, in der die Share bzw. Social Media Buttons von Blogger nicht angezeigt werden.
Bei einigen Template Vorlagen für das Blogdesign von Drittanbietern kann der Code zur Anzeige dieser Buttons auch gänzlich fehlen. Man könnte zumindest noch etwas probieren:
- bei blogger.com einloggen und entsprechenden Blog aufsuchen
- Sicherung der Template Vorlage – neues Dashboard: Vorlage >> Backup/Wiederherstellung (oben rechts) >> Vollständige Vorlage herunterladen >> speichern
- Sicherung der Template Vorlage – altes Dashboard: Design >> HTML bearbeiten >> Vollständige Vorlage herunterladen >> speichern
- im neuen Blogger Dashboard: Vorlage >> Live im Blog >> HTML bearbeiten >> (es erscheint ein Warnhinweis) Fortfahren >> (unterhalb der Box) auf Widget-Vorlagen auf Standardwerte zurücksetzen >> (es erscheint wieder ein Warnhinweis) >> OK
- im alten Blogger Dashboard: Design >> HTML bearbeiten (unterhalb der Box) auf Widget-Vorlagen auf Standardwerte zurücksetzen >> (es erscheint ein Warnhinweis) >> OK
- Blog neu laden und die Social Media Buttons von Blogger sollten nun angezeigt werden
- wem das nun auf die Standardwerte zurückgesetzte Design nicht gefällt, lädt seine gesicherte Template Vorlage wieder hoch
- werden die Social Media Buttons bzw. die Share Buttons noch immer nicht gezeigt, könnte man noch schauen, ob die Anzeige der Buttons aktiviert ist
Social Media bzw. Share Buttons bei Blogger Blogspot aktivieren
- im alten Dashboard: Design >> Seitenelemente >> Blogposts bearbeiten
- im neuen Dashboard: Layout >> Blogposts bearbeiten
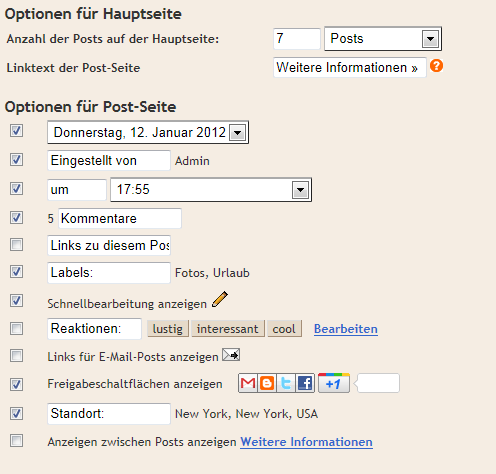
- anklicken und es öffnet sich ein Fenster, dort einen Haken bei Freigabeschaltflächen anzeigen, ganz nach unten scrollen und speichern
- den Blog neu laden und die Social Media Buttons bzw. die Share Buttons sollten nun angezeigt werden


2 Kommentare:
Hallo,
Vielleicht kann mir jemand helfen. Ich bekommen unter meinen Post einfach nicht die Reaktionen eingefügt. Habe schon alles mögliche versucht. Kann es sein das durch das neue Design, was ich draufgesetzt habe, deshalb die Reaktionen nicht aktiviert werden?
Ich freue mich auf Hilfe.
Liebe Grüße
Rosie
email: bastelfreude@hotmail.de
@Rosie Fröhlich
Ja, es ist möglich; es könnte sein dass der Code für die Reaktionen nicht mehr da ist bzw. nicht mehr funktioniert. Somit hilft nur ein Änderung in der Vorlage.
Ich würde dir empfehlen Deine jetzige Vorlage herunterzuladen und auf einen Testblog zu laden, um dort vorerst die Änderung zu testen.
Benutze mal die alte Blogger-Oberfläche dazu: Im neuen Dashboard > Zahnrad oben rechts > Bisherige Blogger-Oberfläche.
In der alten Blogger-Oberfläche: Design > Seitenelmente > Blogposts bearbeiten > und dort deaktiviere mal vorübergehend (Haken entfernen) alle Elemente (Labels, Eingestellt von...) die unter dem Post angezeigt werden.
Danach: Design > HTML bearbeiten > Haken bei "Widget-Vorlagen komplett anzeigen" > mit der F3 Taste oder "STRG"+"F" die Suchmaske für die Seitensuche aktivieren.
Dort suchst Du nach: post-footer-line-3
Der Code sollt so aussehen:
<div class='post-footer-line post-footer-line-3'/>
</div>
</div>
</b:includable>
<b:includable id='status-message'>
Der Code für die Reaktionen muss nun eingefügt werden. Auch die Zeile "post-footer-line-3" wird ersetzt, tausche es gegen diesen Code aus > also das obige Stück mit diesem Stück ersetzen:
<div class='post-footer-line post-footer-line-3'><span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'><tr>
<td class='reactions-label-cell' nowrap='nowrap' valign='top' width='1%'>
<span class='reactions-label'>
<data:top.reactionsLabel/></span> </td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span> </div>
</div>
</div>
</b:includable>
<b:includable id='status-message'>
Dann speichern und dann aktiviere mal wieder alle Elemente - insbesondere die Reaktionen - die unter den Posts angezeigt werden sollen, speichern, Blog neu laden und es sollte funktionieren.
VG
Kommentar veröffentlichen