Facebook Like Box mit Hover Effekt bei Blogspot einbinden
Wie kann man die Facebook Like Box bei einem Blogspot Blog einbinden? Wie kann man bei Blogger Blogspot die Gefällt mir Box einbinden? Wie bettet man die Like Box mit Hover Effekt ein?
Wenn man eine Facebook Seite hat kann man auf seinem Blog dafür etwas Werbung machen. Eine Möglichkeit bietet die Einbettung der Gefällt mir Box (Like Box).
In diesem Tutorial wird die Einbindung der Gefällt mir Box mit Hover Effekt vorgestellt. Diese Box wird seitlich des Blogs eingebunden und wenn man man mit dem Mauszeiger über diese Box fährt öffnet sie sich.
Für die Einbindung der Like Box werden zwei Schritte nötig:
- der Code für die Box wird in ein HTML/JavaScript Gadget eingefügt
- das Script für den Hover Effekt (damit sich die Box öffnet) wird in die Template Vorlage eingefügt
Einige Template Vorlagen können schon für andere zusätzliche Funktionen das jQuery Script enthalten. Damit es nicht doppelt in die Template Vorlage eingebunden wird, fügt man erst den Code für die Box in ein HTML/JavaScript Gadget, lädt den Blog neu und fährt mit der Maus drüber. Öffnet sich die Box, dann muss das Script kein zweites Mal eingebunden werden.
Wurde die Like Box eingebunden sieht es wie auf diesem Blog aus:
Fährt man mit dem Mauszeiger über den Facebook Button dann öffnet sich die Like Box:
Ist die Facebook Seite noch recht neu und es hat noch niemand auf Gefällt mir geklickt, dann ist die Box vorerst noch leer. Später wird man dann die verkleinerten Profilbilder der Facebook Nutzer sehen können, die auf Gefällt mir gedrückt haben.
1. Code für die Like Box in ein HTML/JavaScript Gadget einfügen
<script type="text/javascript">
/*<![CDATA[*/ jQuery(document).ready(function() {jQuery(".likebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);}); /*]]>*/
</script>
<style type="text/css">
.likebox{background:
url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKD9DLI5YlKc3l4MR2LHJNjZGekhnBVplIUPuKHrOI0g6DpHiln2Dft7BWKYvIDAkb75pDA-oljSdm0K0HnVFiDiPxAxwlYGzsaMATNHa1Vj4bn6zbPDsxB8NZgI282mK1apTfTZsLA73D/s1600/fb.jpg") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 30px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.likebox div{border:none;position:relative;display:block;}
</style>
<div class="likebox">
<div>
<iframe style="background:rgb(255, 255, 255); border:currentColor;width:245px;height:270px;
overflow:hidden;"
src="http://www.facebook.com/plugins/likebox.php?locale=de_DE&href=http://www.facebook.com/pages/BloggerLatein-Blogger-Blogspot-Tipps-und-Tricks/283692315026862&width=245&colorscheme=light&show_faces=true&
connections=9&stream=false&header=false&
height=" frameborder="0" scrolling="no"></iframe> </div></div>
An der blau markierten Stelle befindet sich der Link des Facebook Buttons. Der Button kann heruntergeladen und selbst gehostet oder durch einen anderen Button ersetzt werden (evt. Werte für padding (0 5px 0 30px) anpassen).
An der rot markierten Stelle wird die URL (Webadresse) der Facebook Seite eingesetzt.
Gadget für HTML/JavaScript in der alten Blogger Oberfläche hinzufügen
- bei blogger.com einloggen und entsprechenden Blog aufsuchen
- Design >> Seitenelemente >> Gadget hinzufügen >> HTML/JavaScript auswählen und den Code der Like Box einfügen >> Speichern
- Blog neu laden, der Facebook Button sollte nun zu sehen sein, fährt man mit der Maus drüber und die Box öffnet sich nicht, dann muss noch das jQuery Script eingefügt werden
Gadget für HTML/JavaScript in der neuen Blogger Oberfläche hinzufügen
- bei blogger.com einloggen und entsprechenden Blog aufsuchen
- Layout >> Gadget hinzufügen >> HTML/JavaScript auswählen und den Code der Like Box einfügen >> Speichern
- Blog neu laden, der Facebook Button sollte nun zu sehen sein, fährt man mit der Maus drüber und die Box öffnet sich nicht, dann muss noch das jQuery Script eingefügt werden
2. jQuery Script für den Hover Effekt (damit sich die Box öffnet) in die Template Vorlage einfügen
HTML Code in der alten Blogger Oberfläche
- bei blogger.com einloggen und entsprechenden Blog aufsuchen
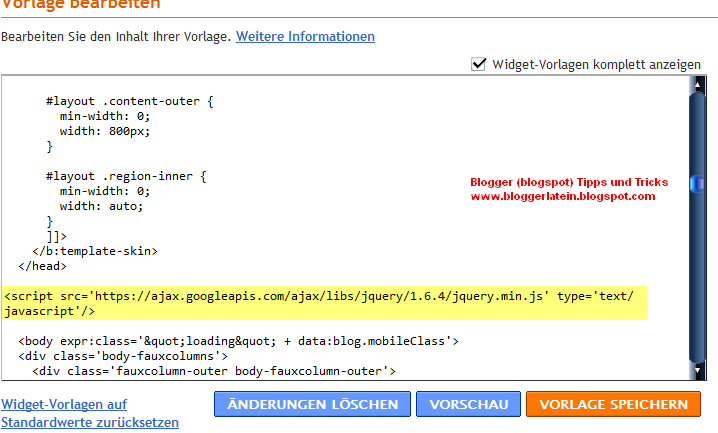
- Design >> HTML bearbeiten >> Haken bei Widget-Vorlagen komplett anzeigen
HTML Code in der neuen Blogger Oberfläche
- bei blogger.com einloggen und entsprechenden Blog aufsuchen
- Vorlage >> Live im Blog >> HTML bearbeiten und es erscheint ein Warnhinweis, Fortfahren >> Haken bei Widget-Vorlagen komplett anzeigen
In beiden Blogger Oberflächen
- die Seitensuche aktivieren (STRG+F oder F3)
- in die Suchmaske </head> eingeben und gleich darunter das Script einfügen:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js" type="text/javascript"></script>
- Vorlage speichern
- Blog neu laden, mit der Maus über den Facebook Button fahren und die Gefällt mir Box für die Facebook Seite sollte sich nun öffnen



15 Kommentare:
Ich habe alles gemacht wie es hier steht aber in dieser (facebook) spalte steht des hier.
Konnte nicht die ID für die spezifizierte Seite ermittleln. Bitte überprüfen, ob die korrekte Linkaddresse übergeben worde.???????????
@Olga Malygin
Der Fehler könnte ein nicht korrekter Link zu Deiner Facebook Seite sein. Wenn Du den Link kopierst, dann hängt da meist noch mehr am Ende der URL.
Du kannst den Rest löschen. Die URL soll mit einer Nummer enden, oder wenn Du schon einen Namen für die Seite beantragt hast, dann endet die URL mit dem Namen - der Rest kann gelöscht werden.
Wenn dies auch nicht funktioniert, kannst Du mir mal den Link zu Deiner Seite per Kommentar senden. Ich würde es mir demnächst mal ansehen, kann aber nichts versprechen.
Viele Grüße
@Mathias Seifert
Danke Dir fürs Feedback und bis neulich.
Funktioniert! Dankeschön!
@AndiKolar
Auch Dir herzlichen Dank fürs Feedback und ein schönes Wochenende.
Hi, ich habe ein Problem: auf meine Blogger-Oberfläche hat sich irgendwie ein Facebook frame gelegt. Deutlich zu erkennen über meinem Blogpost vom 26.6.: http://liebesbinchen.blogspot.com
Ich weiß nicht, wie ich den weg bekomme, es geht nur, wenn ich bei den Einstellungen für Posts/Kommentare nur einen Post auf der Seite anzeige, bei mehr als einem erscheint wieder dieser merkwürdige Rahmen. Quelltextangabe besagt, es ist ein Facebook Frame.
ttp://static.ak.facebook.com/connect/xd_arbiter.php?version=8#channel=f2f3f4b90573e3&origin=http%3A%2F%2Fliebesbinchen.blogspot.de&channel_path=%2F%3Ffb_xd_fragment%23xd_sig%3Df1da750e8939522%26
Ich weiß nicht, wie ich das rauslösche.
Über Hilfe wäre ich seeeehr dankbar, Grüße, Bine
@LiebesBinchen
Wenn ich Deinen Blog aufrufe...kann ich das beschriebene Problem nicht sehen. ???
Was genau hast Du vorher gemacht/verändert?
Kannst Du ein Screenshot anfertigen, dies irgendwo hochladen und den Link dazu posten?
lg
Danke hat super geklappt :) werd nur mehr das Facebook-Bild ändern, ansonsten passt es super.
Liebste Grüße,
Bea
http://beate1236.blogspot.co.at/
Kann man die Like Box auch auf die rechte Seite verschieben?
@Glam Bee.
die Box befindet sich auf der rechten Seite :)
Es sollte aber möglich sein die Box auf der linken Seite anzuzeigen.
Dazu müsste man den Code und das CSS komplett anpassen, habe es noch nicht ausprobiert und daher keinen fertigen Code zur Hand, sorry.
vg
Danke für dieses tolle Tutorial, ich finde diese Art der Likebox- Integration sehr schön. Gibt es auch Lösungsansätze wie man es datenschutzkonformer machen kann? Also diese 2-Klick Lösung, dass die Likebox erst geladen wird, wenn das Fenster ausgeklappt wird?
@Anonym
Für Wordpress gibt es schon ein Plugin. Für Blogger musste man sich ein Script umschreiben bzw. ein eigenes schreiben; dabei kann ich leider nicht helfen - sorry.
Vielleicht wirst Du im Web ja noch fündig...?
VG
wo findet man denn noch andere facebook bilder?
@Sanzibell
Z.B. über die Bild-Suche bei Google oder man gestaltet selber ein neues Bild.
Genial ! Danke :-D
Kommentar veröffentlichen