Musik (MP3 Player) in einen Blogger Blogspot Blog einbinden
Wie kann man Musik in einem Post bei Blogger Blogspot abspielen? Wie bindet man einen MP3 Player bei Blogger Blogspot ein?
Leider bietet Blogger kein internes Gadget zur Musikwiedergabe an und man muss mal wieder zu Alternativen greifen und etwas erfinderisch sein. In diesem Tutorial wird die Einbindung des Google Reader Players über den Editor in einem Post oder ein HTML/Javascript Gadget erfolgen.
Damit man sich aber einigen und auch teuren Ärger erspart, muss hier unbedingt darauf hingewiesen werden, dass man nicht jede Musik in seinen Blog hochladen darf. Es gibt Urheberrechte, Lizenzen und die Gema.
Also achtet man besser darauf, nur selbst produzierte oder lizenzfreie Musik abzuspielen. Für dieses Beispiel wurde auf lizenzfreie Musik vom Anbieter Jamendo zurückgegriffen. Absolut wahllos wurde der erst beste Song rausgegriffen und es handelt sich um den Künstler Jah Love People.
Dann benötigt man noch Webspace, auf dem man die MP3 Datei hochlädt. In diesem Beispiel wurde die MP3 bei Dropbox hochgeladen. Wer Dropbox nutzt, muss die MP3 in einem öffentlichen Ordner ablegen, sonst können diese nicht abgespielt werden!
MP3 Player in einen Post einbetten
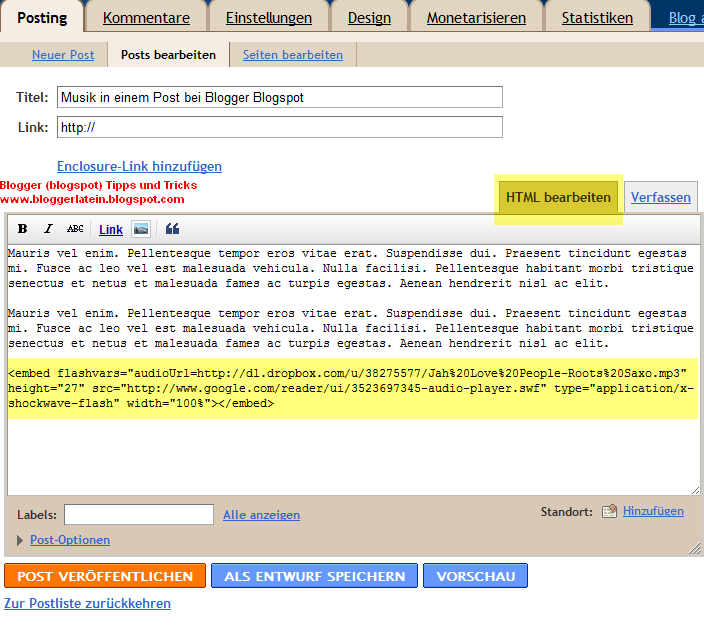
Im Normalfall schreibt man seinen Post im Modus Verfassen des Editors. Möchte man nun den MP3 Player hinzufügen, wechselt man in den Modus HTML (bearbeiten). Der folgende Code wird an gewünschter Stelle eingefügt.
Code
<embed flashvars="audioUrl=http://dl.dropbox.com/u/38275577/Jah%20Love%20People-Roots%20Saxo.mp3" height="27" src="http://dl.dropbox.com/u/38275577/3523697345-audio-player.swf" type="application/x-shockwave-flash" width="100%"></embed>
- die URL (Webadresse) der MP3 wird ersetzt: http://dl.dropbox.com/u/38275577/Jah%20Love%20People-Roots%20Saxo.mp3
- height="27" - ist die Höhe des Players und kann geändert werden
- width="100%" – ist die Breite des Players, da einige Nutzer häufig ihre Postbreite nicht kennen, wurde hier 100% eingesetzt und der Player hat die gleiche Länge wie die Postbreite. Dieser Wert kann ebenso geändert werden oder auch in Pixel angegeben werden: width="400"
Der Player soll in diesem Beispiel am Ende des Posts angezeigt werden und das sieht dann so aus:
Den Blog neu laden und der Mp3 Player sollte sichtbar und funktionstüchtig sein.
Test :
MP3 Player in ein HTML Gadget (Seitenbar, Footer, über/unter den Posts) einfügen
Gadget für HTML/JavaScript in der alten Blogger Oberfläche hinzufügen
- bei blogger.com einloggen und entsprechenden Blog aufsuchen
- Design >> Seitenelemente >> Gadget hinzufügen >> HTML/JavaScript auswählen und den Code des MP3 Players einfügen >> Speichern
- Blog neu laden und der MP3 Player sollte funktionieren
Gadget für HTML/JavaScript in der neuen Blogger Oberfläche hinzufügen
- bei blogger.com einloggen und entsprechenden Blog aufsuchen
- Layout >> Gadget hinzufügen >> HTML/JavaScript auswählen und den Code des MP3 Players einfügen >> Speichern
- Blog neu laden und der MP3 Player sollte funktionieren

Code einfügen und speichern
<embed flashvars="audioUrl=http://dl.dropbox.com/u/38275577/Jah%20Love%20People-Roots%20Saxo.mp3" height="27" src="http://dl.dropbox.com/u/38275577/3523697345-audio-player.swf" type="application/x-shockwave-flash" width="100%"></embed>
Artikel als PDF herunterladen


26 Kommentare:
Hallo, es hat tadellos funktioniert, eine MP3 - Datei, mit Audacity programmiert, in meinen Blog einzupflegen:
http://sifa-lernt-von-sifa.blogspot.com/2012/01/berichte-aus-dem-arbeitskreis-fur_28.html
Vielen Dank für die Empfehlung.
Vielen Dank für das positive Feedback. Habe es mir eben angesehen und einen Leser mehr haben Sie nun auch :)
Gebe mir die größte Mühe alles sehr einfach und wiederholend zu erklären. Es soll ja auch für Jugendliche nachvollziehbar sein.
Leider lassen sich nicht alle Dinge bei Blogger so einfach realisieren. Und wenn es anderen Bloggern hilft und auch noch funktioniert, dann hat sich die Arbeit gelohnt.
Einen schönen Sonntag noch.
Viele Grüße
Habe alles nach deiner super tollen + verständnisvollen Anleitung gemacht, aber es funktioniert nicht und ich weiß nicht woran es liegt. Wenn ich deinen Code eingebe klappt es, aber meine Vogelstimmen sind nicht abspielbar :-( Gruß Maike http://hohenaspe.blogspot.de/2012/04/april-2012.html
@sowieso
Danke.
Lege mal einen Test Post an und baue den Player+Song ein und sende mir per Kommentar den genauen Link, dann kann ich es mir ansehen und vielleicht eine Lösung finden.
Viele Grüße
@sowieso
Noch zwei Fragen:
1. Kannst Du, wenn du den Player in diesem Post anstellst, die Musik hören?
2. Welches Dateiformat (z.B. MP3) verwendest Du?
vg
Bei mir funktioniert der MP3-Player einwandfrei, hätte da nur eine Frage:
Kann ich den Link auch so verändern, dass das Lied in einer Schleife gespielt wird aber bei belieben auch gestoppt werden kann ?
Wenn ja, wie würde der Link denn aussehen ?
Scheint bei diesem Player leider nicht zu funktionieren.
Müsstest Dich nach einen anderen Player umsehen. Leider gibt es bei anderen Playern häufig Probleme mit einigen Browsern und Geräten (iphone, ipad, smartphone usw.).
Vermutlich gibt es Alternativen...aber da kann ich momentan leider nicht weiter helfen.
vg
Hallo,
leider klappt es bei mir auch nicht. Egal ob mit der Beispiel-MP3-Datei oder mit meiner eigenen.
Im Blogartikel wird rein gar nichts angezeigt.
Ist der Tipp hier noch aktuell?
Danke
@Jutta
Herzlichen Dank für Dein Feedback, mir wäre es nicht aufgefallen. Du hast vollkommen Recht...es funktionierte nicht mehr.
Der Google Reader Player ist seit einiger Zeit nicht mehr verfügbar und deshalb funktionierte der Code NICHT MEHR. Ich habe den Code heute aktualisiert und er funktioniert wieder.
Nun sollte in diesem Artikel auch wieder der Player (unter Test) funktionieren, einfach mal probieren.
VG
Herzlichen Dank für die schnelle Hilfe!
Es geht wieder:
http://lebensplanung.blogspot.de/
Herzlichen Dank für deinen Artikel und deine schnelle Hilfe! Ich hatte früher auch ein paar blogspot (jetzt auch blogger) blogs und deine Webseite hat mir oft mal aus der Patsche geholfen!
Wünsche dir noch ein schönes Wochenende :-)
Hey BloggerLatein!
Ich hoffe, dass wir bald noch mehr von dir zu hören bekommen. Deine Artikel und Hilfestellungen sind nämlich echt gold wert. Na ja, zumindest für etwas tollpatschige Benutzer wie ich, die das System noch nicht ganz so durchschauen :-)
Wünsche dir ganz liebe Grüße! Deine Freundin,
Marissa.
@Marissa
Danke, auch dafür von Dir darüber informiert worden zu sein, dass Du neuerdings zu meinem Freundeskreis zählst. :)
Wenn mir wieder mehr Zeit zur Verfügung steht gibt es sicher wieder einige Tutorials. Momentan hat mein neuer Job vorrang. Bei kleineren Problemen versuche ich zumindest über die Kommentarfunktion etwas zu helfen.
Dann viel Erfolg mit deinem Blog.
VG
bei mir verschwindet der player wenn gescrollt wird... und er geht nur 1 mal auf der seite... bei anderen neuen posts spielt er die titel nicht ab -.-
@presha dnb
Keine wirkliche Ahnung woran es liegen könnte.
Arbeitest Du mit der neuen Blogger-Oberfläche? Wenn ja, wechsle mal zur alten Oberfläche und probiere es dann mal.
Könnte auch ein Darstellungsfehler sein, schau es Dir mal mit 2-3 verschiedenen Browsern an.
Alternativ könnte man noch die Tracklists mit visuellen Effekten/Bildern versehen und ein Video draus machen und es per Youtube Player im Blog platzieren, wäre bei solchen größen Sachen wie auf Deinem Blog vielleicht stabiler.
Vielleicht wäre der Yahoo Player ( http://webplayer.yahoo.com/get/#_ ) was für Dich? Müsstest Dich kurz einlesen. Es kommt wohl das Javascript für den Player in die Vorlage und bei Step2 "Show HTML Code" ist beschrieben wie Du es dann in deinen einzelnen Posts (HTML Ansicht des Editors!) einbaust.
VG
hallo
danke für die anleitung, eine der einfachereren im netz fuer blogger und daher hat es auch bei mir einwandfrei funktioniert. lediglich dass man öffentliche Ordner bei dropbox benutzen muss könnte man hinzufügen für laien wie mich...
eine andere frage: laesst sich ueberpruefen wie oft es gehört wurde? vielen dank fur die info!
mfg,
AGL
PS - meine mp3 ist eine radio-sendung auf einem freien sender in berlin: seltene firmen, seltenen berufe am frühen abend. Mehr auf www.sfsb.biz
@Adrian Garcia-Landa
Dies sollte kein Artikel/Tutorial zu Dropbox werden, daher auch keine weiteren Anleitungen. Dennoch verstehe ich Deine Kritik und habe den Hinweis eben hinzugefügt - Danke.
Nein, dazu müsste Dropbox über einen eigenen Counter pro File (bzw. Link) verfügen.
Alternativ, man könnte dann noch visuelle Effekte hinzufügen, könnte man die MP3 bei Youtube hochladen. Dann als Video oder nur als MP3 Balken in den Blog einfügen. Die Statistik bekommst Du bei Youtube pro Video angezeigt.
Oder schau Dir mal in Ruhe www.soundcloud.com an. Wenn Du dort MP3 hochlädst, solltest Du auch pro File die Stats dort angezeigt bekommen (http://soundcloud.com/101/stats).
Viele Grüße
Kann man da auch irgend wie seine eigene Music einfügen??
@Anonym
Ja, das wurde in DIESEM Tutorial ja erklärt!
Man speichert seine "eigene Musik" als MP3, lädt diese auf Webspace, kopiert diesen Link und fügt diesen Link in den o.g. Code ein.
bei uns funktioniert der player leider auch nicht. Man sieht ihn zwar aber die musik wird nicht abgespielt. habe es auch schon mit 2 verschiedenen liedern probiert kannst du da vll. helfen? Außerdem wollte ich fragen ob man irgendwie die Farbe des players ändern kann?
Gruß Schnubbie
Danke für das tolle Tutorial. Ich hatte nur etwas Schwierigkeiten den richtigen Dropbox Link zu finden ;) Und bei mir ging der Dropbox Player nicht. Aber mit dem Google Player hat es geklappt.
Liebe Grüße
Lily
@Raudis auf Malle
Farbe lässt sich leider nicht ändern.
Hörst Du etwas wenn Du auf dieser Seite den Player abspielst? Auch wenn Du den Code (mit MP3) von dieser Seite kopierst, wird kein Song abgespielt? Nutzt Du ein MP3 Format? Dann probiere es mal mit einem anderen Browser oder falls Du Dropbox nutzt, hast Du die Mp3 in öffentlichen Ordner gespeichert?
vg
Der Player wird in meinem Post angezeigt, allerdings passiert nix, wenn ich auf "play" drücke. Ich habe die MP3-Datein in der Dropbox abgespeichert. Den link, den ich dort für die Datein bekomme, ist eine hppts-URL. Ich schätze daher, ich habe die Dateien in einem privaten Ordner gespeichert. Ich habe den Ordner zwar freigegeben, aber ich kann nirgends sehen, ob der Ordner privat ist oder nicht. Ich weiß, dies hier ist kein Dropbox-Tutorial, aber vielleicht kann mir ja trotzdem jemand helfen. Ich habe allerdings nur wie oben unter "Code" beschrieben den Code im HTML eingefügt. Oder muss ich auch noch ddas machen, was unter "Test" steht?
Liebe Grüße,
Heidi
@Heidrun Schäfer
Wie ich gehört habe...soll es wohl keinen "Public" Ordner bei Dropbox mehr geben.? Ich habe diesen noch...seltsam. https:// Verbindungen sind eigentlich Sicherhheitsverbindungen (Hyper Text Transfer Protocol Secure. Lösche in dem Link mal das "S": https:// wird zu http://
Wenn es auch nichts hilft, dann schaue mal ob Du es in den Ordner "Photos" gespeichert bekommst und ob es mit diesem Link klappt.
VG
Gut erklärt und relative simpel........Dankeschön
Danke muss ich mal probieren
Kommentar veröffentlichen