Navigationsleiste, Navbar bei Blogger.com komplett entfernen
Wie entfernt man die Navigationsleiste über einem Blogger Blogspot Blog komplett? Wie entfernt man die Navbar über einem Blogger Blogspot Blog komplett?
Im Internet gibt es mehrere Tutorials, wie man die Blogger Navigationsleiste bzw. Navbar über einem Blogger Blogspot Blog “entfernt”. Auch in diesem Blog wurde es in diesem Artikel “Navbar bzw. Navigationsleiste bei Blogger Blogspot entfernen” erklärt.
Um es ganz genau zu sagen, es handelt sich dabei nicht um die komplette Entfernung der Navbar. Die Navigationsleiste wird über einen Code nur deaktiviert.
Im Internet ist die Frage sehr häufig zu finden und in den meisten Tutorials wird empfohlen, einen Code zur Entfernung der Blogger Navbar in die Template Vorlage zu integrieren. Aber wie schon erwähnt, es handelt sich nur um eine Deaktivierung.
Meist sollen folgende Codes in die Template Vorlage eingefügt werden:
Beispiele:
#navbar-iframe {
display: none !important;
}
ODER
#navbar-iframe {
height:0px;
visibility:hidden;
display:none;
}
Danach ist die Navbar bzw. Blogger Navigationsleiste deaktiviert:
Eine Anfrage an BloggerLatein, ob es möglich ist die Navbar komplett zu entfernen soll hiermit beantwortet werden. Die gängige Meinung besagt, dass nur eine Deaktivierung der Navbar möglich ist. Das ist nicht richtig.
Die Navbar ist als Widget in die Template Vorlage integriert und es gibt eine Möglichkeit, dieses Widget komplett aus der Template Vorlage zu entfernen.
Dazu wird ein Eingriff in die Template Vorlage notwendig. Der einzufügende Code wurde an allen Standard Template Vorlagen von Blogger getestet und hat funktioniert (Navbar wurde entfernt).
Leider lässt sich der Code nur über die alte Blogger Oberfläche einfügen. Versucht man es über die neue Blogger Oberfläche, wird eine Fehlermeldung angezeigt.
In die alte Blogger Oberfläche wechseln: Im Dashboard auf das Zahnrad (oben rechts) klicken und Bisherige Blogger-Oberfläche wählen.
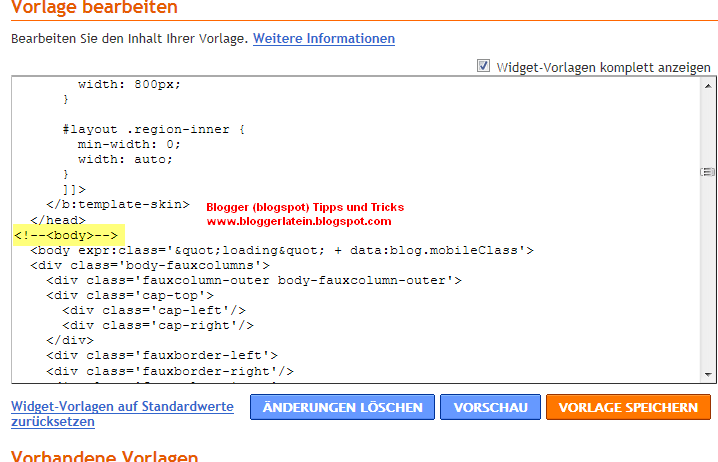
- entsprechenden Blog aufsuchen >> Design >> HTML bearbeiten >> Haken bei Widget-Vorlagen komplett anzeigen
- Seitensuche aktivieren (F3 oder STRG+F) und in die Suchmaske eingeben: </head>
- gleich darunter wird eingefügt: <!--<body>-->
- auf den orangen Button Vorlage Speichern klicken
- dann wird folgende Meldung angezeigt:
- mit dem blauen Button Widgets Löschen bestätigen
- Blog neu laden, die Blogger Navbar erscheint nicht mehr im Blog und ist jetzt erst komplett aus der Template Vorlage gelöscht
Möchte man die Navbar doch wieder angezeigt bekommen, dann wird über die Suchmaske der Seitensuche (F3 oder STRG + F) nach <!--<body>--> gesucht und diese Zeile wieder gelöscht und mit Vorlage Speichern bestätigt. Der Blog wird neu geladen und die Blogger Navbar wird wieder angezeigt.
Artikel als PDF herunterladen


0 Kommentare:
Kommentar veröffentlichen