Ähnliche Posts unter einem Blogger Blogspot Post anzeigen
Wie kann man unter einem Post ähnliche Posts anzeigen lassen? Wie kann man ähnliche Artikel mit Bild unter einem Blogger Blogspot Post anzeigen lassen?
In sehr vielen Blogs wird unter einem Post bzw. Artikel eine kleine Vorschau weiterer Artikel angezeigt. Häufig betitelt mit “Ähnliche Artikel”, “Ähnliche Posts”, “Artikel die Sie auch interessieren könnten” usw.
Diese Funktion ist sehr nützlich, weil sie dem Leser weitere lesenswerte Artikel des Blogs vorschlägt. Sie ist besonders dann nützlich, wenn man einen Post mit sehr vielen Kategorien versehen hat (Was und wozu sind Labels bei einem Blogger Blogspot Blog?, Einem Post bei Blogger Blogspot ein Label (Kategorie) zuweisen).
Durchstöbert nun ein Leser den eigenen Blog nach Kategorien, findet einen oder mehrere Artikel in sehr vielen verschiedenen Kategorien (Labels), kann ihm das schnell über sein, weil der Eindruck entsteht, es gäbe zwar sehr viele Kategorien (Labels), aber es finden sich immer nur die gleichen Artikel darin wieder.
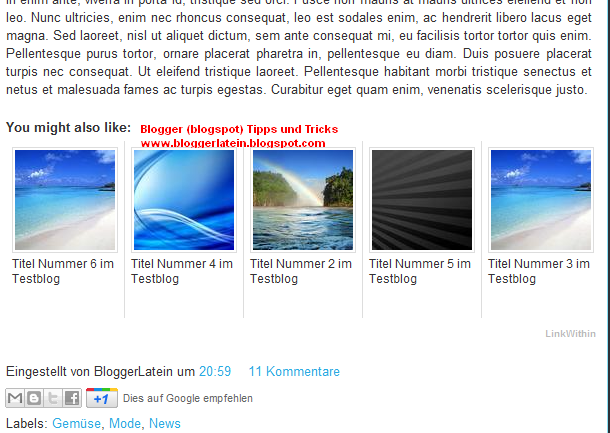
Das folgende Widget wird dann über “Gadget hinzufügen” installiert. Unter den Posts werden dann ähnliche Posts mit Titel und verkleinerten Bildern, die sich im jeweiligen Post befinden (auch Thumbnails genannt), angezeigt.
Beispiel:
Damit die verkleinerten Bilder (Thumbnails) angezeigt werden können, müssen im Post auch Bilder eingefügt worden sein. Diese Funktion ist besonders geeignet, wenn viel mit Bildern gearbeitet wird, zum Beispiel in Modeblogs, Rezepteblogs usw.
Das Gadget ist kostenlos, dafür wird vom Anbieter nur ganz dezent der Link zur Webseite angezeigt.
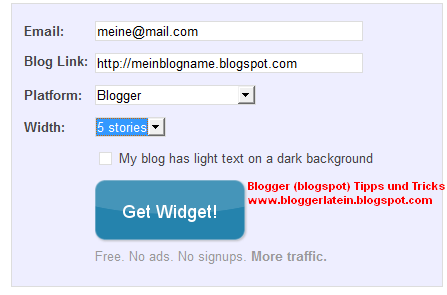
Damit es etwas schneller geht, loggt man sich in seinem Blogger Blogspot Blog ein. Als nächstes sucht man den Anbieter LinkWithin auf und trägt seine Daten in die Maske ein.
- Email: die Email eingeben, es kam keine Bestätigungsmail und das Gadget funktionierte sofort
- Blog Link: nach dem http:// trägt man seine URL (Webadresse) vom Blogger Blogspot Blog ein
- Plattform: dort trägt man Blogger ein, damit die Installation einfacher ist
- Width: dort trägt man ein, wie viele verkleinerte Bilder + Titel nebeneinander angezeigt werden (in diesem Beispiel wurde “5 stories” gewählt; sollte später das Gadget zu breit sein wird das Gadget wieder gelöscht, dieser Vorgang wiederholt und eben nur 3 oder 4 stories gewählt)
- My blog has light text on a dark background: dort macht man einen Haken, wenn man im Blog einen dunklen Hintergrund und eine helle Schrift nutzt, dann wird das Design des Gadgets angepasst (wird dunkler)
- Get Widget DRÜCKEN
Dann öffnet sich eine weitere Seite und man klickt auf Install Widget:
Dann sollte sich die Seite von Blogger öffnen und unter “Wählen Sie ein Blog aus” wählt man den Blog aus, wo das Gadget installiert werden soll (wenn es nicht funktioniert sollte man sich überzeugen, ob man sich in seinem Blogger Blogspot Blog eingeloggt hat, es eventuell nachholen und es erneut probieren). Dann noch mit dem blauen Button Widget Hinzufügen bestätigen.
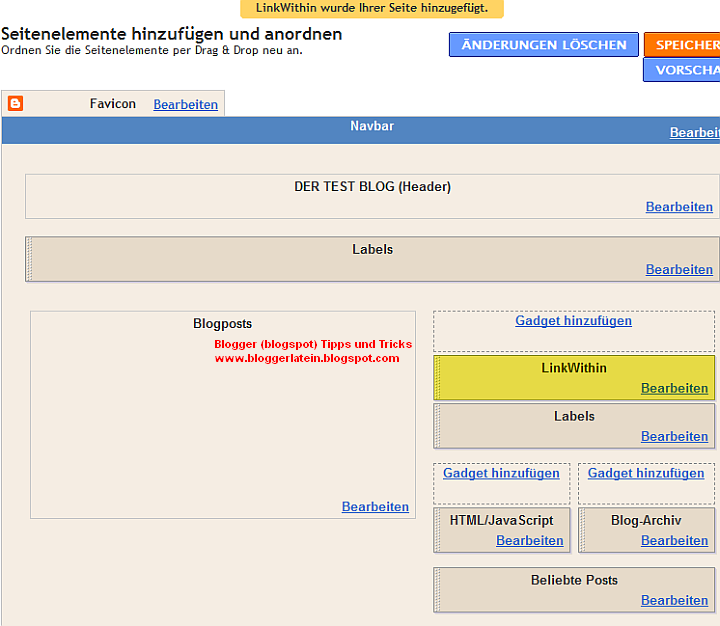
Dann öffnet sich die Seite vom eigenen Blog, wo man die hinzugefügten Gadgets angezeigt bekommt. Es erscheint die Meldung “LinkWithin wurde ihrer Seite hinzugefügt” und es wird in der Seitenbar angezeigt (gelb).
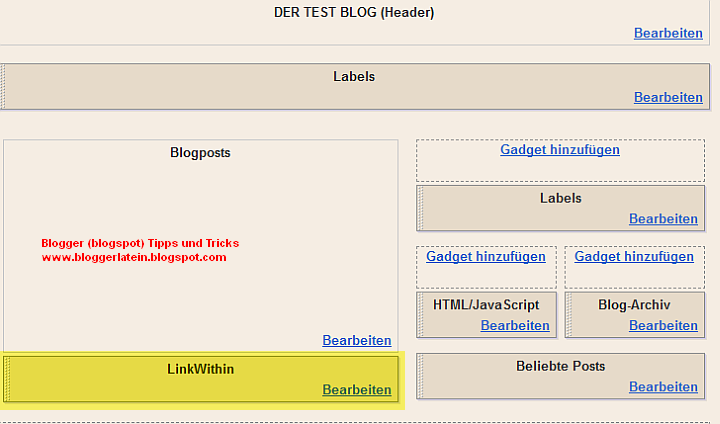
Vom Anbieter wird empfohlen, das Gadget unter Blogposts hinzuzufügen. Man klickt in der Seitenbar auf LinkWithin, lässt die Maustaste gedrückt und zieht das Gadget unter Blogposts und bestätigt mit dem orangen Button Speichern.
Nun kann man seinen Blog neu laden und aufrufen und das Gadget “Ähnliche Posts” sollte unter jedem Post zumindest angezeigt werden. Der Anbieter sagt, es kann 24-72 Stunden dauern, bis eine richtige Anzeige gewährleistet ist (also Geduld).
Leider zeigt das Gadget die englische Bezeichnung You might also like: über den “Ähnlichen Posts” an und um dies in deutsche Sprache zu ändern, gibt es auch eine Lösung.
Wie kann man die englische Bezeichnung “You might also like:” bei dem Gadget LinkWithin in deutsch ändern?
- es muss wieder die Seite mit den angezeigten Gadgets im Blog aufgesucht werden
- alte Blogger Oberfläche: entsprechenden Blog aufsuchen >> Design >> Seitenelemente
- neue Blogger Oberfläche: entsprechenden Blog aufsuchen >> Layout
- bei dem Gadget LinkWithin wird auf Bearbeiten geklickt und die folgende Zeile eingefügt: linkwithin_text='Ähnliche Posts oder freie Textwahl:'
- die blau markierte Stelle kann mit dem gewünschten Text ergänzt werden (Achtung: nicht die Anführungszeichen am Anfang und Ende versehentlich löschen)
- unten links mit Speichern bestätigen
- Blog neu laden und so würde es mit einer neuen Bezeichnung aussehen:
Artikel als PDF herunterladen








27 Kommentare:
Bei mir werden die Thumbnails nicht angezeigt, obwohl ich Bilder in meinen Posts habe.
Ist das eine Sache die sich noch ändert in diesen 24-72 Stunden?
Oder liegt das an etwas anderem?!
Grüße
@Jessi
Genau. Es kann einige Stunden dauern bis die Thumbnails angezeigt werden.
Wenn Du Bilder in den Posts hast sollte es funktionieren.
Wenn sich demnächst gar nichts tut, dann schreibe mal den Support an und lass das Gadget noch installiert. Die haben mit der Problemlösung sicher mehr Erfahrung.
Support: http://www.linkwithin.com/support
Viele Grüße
Vielen Dank für diesen super Beitrag! So ausführlich, dass ich alles gleich auf anhieb einrichten konnte.
Ich hatte schon länger vergeblich nach einer Möglichkeit gesucht so eine Option bei Blogger einzubauen. Danke, Danke, Danke!
Liebe Grüße
Lily
@Lily
:) Danke auch und schön wenn man Dir eine Freude damit machen konnte. Bist ja ganz aus dem Häuschen und ich hoffe Du hast viel Freude damit.
Viele Grüße
Hallo, ich bin es mal wieder.
Ich habe vor gut einem Monat meine Blogadresse geändert. Leider versteht das Link Within irgendwie nicht. Ich habe das Gedget gelöscht und mit neuer Adresse neu insttalliert, aber er verlinkt dnenoch auf Posts der alten Adresse (die es ja mittlerweile nicht einmal mehr gibt). Hast du irgendwelche Ideen wie ich das Problem in den Griff bekommen kann? Oder braucht das Gadget einfach nur wieder die 72 Stunden um umzustellen? Aber das kommt mir etwas merkwürdig vor =/
Liebe Grüße
Lily
Hallo Lily
Eine Änderung der Blogadresse ist für LinkWithin wie ein neuer Blog. Für JEDEN Blog wird das Gadget, über die Webseite www.linkwithin.com, JEWEILS (also extra) installiert.
Das hast Du ja schon erledigt. Wenn Du den Blognamen vor längerer Zeit geändert hast sollte es keine Probleme geben und erst recht nicht weil Du es ja (auf der Webseite von LinkWithin) für die neue Blogadresse "eingestellt" und neu installiert hast.
Betrifft es den Blog http://lilys-kleine-hobbykiste.blogspot.com ? Also wenn ich auf dem Blog die Bilder von dem Gadget anklicke öffnet sich ein neues Fenster. Wenn ich mir die Adresszeile im Browser ansehe dann haben die URLs der Posts den Bestandteil des Blogs mit dem Namen "lilys-kleine-hobbykiste.blogspot.com/Jahr/Monat/Posttitel" - für diesen Blog ist es dann korrekt.
Wenn es einen anderen Blog betrifft sende mir mal die Adresse.
vg
Toller und ausführlicher Bericht. Seit ich dieses Tool habe, zeigt der mir aber unter den Beiträgen nur noch "Keine Kommentare" oder "1 Kommentar" oder bei mehr als einen Kommentar nur noch "Kommentare" an. Also nicht mehr "3 Kommentare" etc. Außerdem hatte ich das Wort Kommentare bei mir durch Quark ersetzt.
Was oder wie kann man das ändern? Weißt du das vielleicht?
Viele Grüße Peter
@Die Umsteiger
Danke Dir Peter. Es liegt aber NICHT an LinkWithin. Blogger hat einige Erneuerungen eingespielt, die nur im (X)HTML sichtbar sind. Momentan haben viele Blogger Blogspot Nutzer das gleiche Problem. Wie lange es braucht bis dieses Problem gelöst ist weiß ich leider nicht.
Da hast Du ja Glück, habe genau heute einen Artikel geschrieben mit einer Anleitung wie sich die Anzahl der Kommentare wieder anzeigen lässt. Vielleicht hilft es Dir auch.? Zum Artikel: Anzahl der Kommentare wieder anzeigen bei Blogspot Blogs
Viele Grüße
Danke für den Post. Ich hab die ganze Zeit bei der Layouteinstellung geguckt, wo ich dieses Linkwithin finden kann und dann dachte ich so bei mir, dass ich lieber gleich auf deinen Blog nachschau und siehe da :)
Aber eine Frage hab ich doch. Die angezeigten Posts von Linkwithin - kann ich die auch selber bestimmen oder macht die Anwendung das immer von alleine?
Wünsch dir noch n schönen, sonnigen Tag.
Napoleana
@Napoleana
Das macht die Anwendung von allein. In dem eingefügten Code gibt es die Endung .js, d.h. alle Anweisungen für die Anwendung sind in einem JavaScript des Anbieters hinterlegt und da kann man leider nichts ändern.
Schönes Wochenende und viele Grüße.
Hallo!
Vielen Dank für diesen interessanten Artikel.
Gibt es die Möglichkeit, die ähnlichen Posts nur im vollständigen Post nach dem Jump-Break anzeigen zu lassen?
Vielen Dank!
@Uwe Kaa
In einem Test hat Folgendes funktioniert:
Vorlage > HTML bearbeiten > Fortfahren > Haken bei "Widget-Vorlagen komplett anzeigen" > F3 Taste und in die Suchmaske eingeben: </head> und gleich darunter kopiert man Folgendes:
<style type='text/css'> <b:if cond='data:blog.pageType == "index"'> .linkwithin_outer{display:none;} </b:if> </style>
Speichern > Blog neu laden und Linkwithin sollte nur wenn man einen Post öffnet zu sehen sein.
Wie immer vorher mal an einen Testblog probieren. Kann nicht garantieren ob es bei Dir auch "wirkt"; wenn nicht, dann fällt mir momentan nichts weiter ein.
Gib mal Bescheid wenn es funktioniert.
Viele Grüße und viel Erfolg
Hat funktioniert... vielen Dank!
hallo,
ich hab das problem, dass es mir irgendwelche posts anzeigt, die gar nix mit der kategorie des eigentlichen posts zu tun haben (habs jetzt schon ein paar wochen aktiv, aber es hat sich nie geändert, habs nochmal gelöscht und neu geladen, aber nix), habe aber schon eine mail an den support geschickt. mal abwarten was da retour kommt.
noch eine andere frage: kann man die schriftart ändern, in der es die ersten paar wörter der empfohlenen posts darstellt?
danke für eine info :)
@martinaha
Sofern Du mehrere Kategorien nutzt, besonders mehrere Labels bzw. Kategorien für einen Post werden die "vorgestellten" Posts aus dem gesamten Blog gewählt. Ich glaube das Javascript gibt es auch gar nicht her, dass unter einem Post dem eine bestimmte Kategorie zugeordnet ist, dann auch nur "Vorschau-Posts" aus genau der gleichen Kategorie angezeigt werden. Dazu müsste man das ganze Javascript genauer studieren oder Du wrtest auf die Antwort der Betreiber.
Die Schrift lässt sich sicher ändern, aber momentan weiß ich nicht wie. Am besten fragst Du beim Anbieter nach, der sollte wissen wie es geht.
VG
Hallo, ein sehr gutes Tutorial. Hab ich auch gleich getestet und es hat wunderbar funktioniet. Nur.....ich möchte die "ähnlichen Posts" unten gern ohne Vorschaubild untereinander stehen haben, so ähnlich wie bei Dir in Deinen Beiträgen. Wie mach ich das, wenn ich Linkwithin nutze, oder gibt es da eine Alternative? Danke schon mal.
@Sandal Tolk
Wie das mit Linkwithin funktioniert habe ich noch nicht ausprobiert. Die haben ihren eigenen Code; dazu müsstest Du das ganze Javascript lesen und verstehen können um zu wissen wie Du Deine Vorstellungen umsetzen kannst - nicht gaaanz so einfach.
In diesem Blog benutze ich eine eher schräge Konstruktion: ein Javascript, ein wenig am HTML rumgepfuscht und eine eigens konstruierte CSS Anweisung.
Nicht ganz einfach umzusetzen und alle Erklärungen würden hier den Kommentarbereich sprengen. Und es muss wirklich ganz individuell auf das jeweilige Template angepasst werden, weil man an drei unterschiedlichen Stellen den Code einfügen und anpassen muss. Also eine schnell umsetzbare Lösung kann ich Dir so allgemeinverbindlich nicht anbieten.
Maximal könntest Du mir eine "Kopie" deiner aktuellen Vorlage (Design) irgendwo als XML Datei hochladen und mir per Kommentar den Link senden, damit ich es mir downladen kann (wird nicht veröffentlicht). Und ich könnte es probieren anzupassen: wichtig zu wissen wäre nur die Schriftart, Farbe, Größe, Fett- oder Normalschrift und ob Du davor auch einen "Pfeil" oder ein anderes/kein Symbol (Bild auch hochladen dann und Link senden)willst.
Ich könnte Dir dann die veränderte Vorlage an eine Email Deiner Wahl senden und ggf. nach Rücksprache anpassen - wäre mal so mein Vorschlag.
LG
Hallo!
Ein sehr gute Tutorial, nur leider funktioniert es bei mir nicht. Ich gebe Blogadresse usw ein, klicke auf Get Widget, suche den Blog aus, werde dann aber nicht weitergeleitet! Ich sollte doch dann automatisch auf meine Layout-Seite kommen und das Widget sehen, oder? Keine Ahnung was ich falsch mache...
Ich hoffe es klappt doch noch..
Lg, Carmen
@I♥JaJuJo
Hast Du die Endung ".blogspot.COM" eingegeben? Probiere es ggf. mit einen anderen Browser (Chrome, Firefox).
VG
Vielen Dank für die rasche Antwort! Ich hab es mit blogspot.com versucht und auch mit der Endung co.at Hat leider auch nicht funktioniert. Und ich verwende Firefox als Browser. Sehr eigenartig... Kann es an irgendwelchen Firefox-Einstellungen liegen?
Vg, I♥JaJuJo
@I♥JaJuJo
Könnte es. Wenn Du auf der Seite "Get Widget" anklickst, sollte sich eine neue Seite öffnen und wenn Du unter 1. "Install Widget" anklickst, solltest Du es installieren können. Wenn es nicht funktioniert versuche es mal mit dem Browser Chrome, den kannst Du danach ja wieder deinstallieren.
VG
Hallo,
vielen Dank für diese anschauliche Erklärung. Das habe selbst ich hinbekommen, dich ich nicht so fit in solchen Dingen bin *zwinker*.
LG
Uschi
Hallo,
hat super geklappt, danke! Nur passt die Standardschrift gar nicht zu meinem Blog, kann ich die irgendwie ändern?
Liebe Grüße
Kebo
... oder den Text auch ganz weglassen, wäre auch ok für mich.
Danke für deine informative Seite!
Kebo
Danke für den hilfreichen Post! :)
Isa
http://namenlos23.blogspot.de/
Super! Genau danach habe ich gesucht. Wobei ich bei "Platform" "Other" gewählt und den Code direkt kopiert und ein HTML eingefügt habe.
Die Textänderung hat auch wunderbar funktioniert.
Danke.
Danke für die Beschreibung, hat alles super funktioniert :-)
LG Anna
Kommentar veröffentlichen